Tutorial: Pairing a Screen
Tutorial: Pairing a Screen
In order to pair a new screen via API, we will need to use the pairScreen mutation. Search the Reference for the pairScreen mutation. What input does it require to do it's job?
pairScreen naturally requires a PairScreenInput! type. The ! indicates that it is required.
(See the PairScreenInput! fields)
NOTE:
clientMutationIdis an arbitrary string that we can almost always ignore.
That leaves three fields for us to fill in.
Our GraphQL server does not show which fields are optional, but I happen to know that preview is an optional boolean to set a screen in preview mode. The default is false meaning every screen added will be added as part of your billing plan. If you are just experimenting, you can set this to true.
We will need to fill in the rest of these values ourselves:
screenGroupId,pairing, andspaceId.
First we'll need to fetch a screenGroupId. In order to get a screenGroupId we can browse the queries for a useful one. allScreenGroups seems like it will do the job.
NOTE: Most objects have a generic
all...query available to list all objects in your organization. e.g.allPlaylists,allChannels
It turns out the allScreenGroups can also return the spaceId of each screen group, so there's no need for a second query, we can get everything we need at once.
Query
{allScreenGroups {nodes {idspaceIdname}}}
A new org will only have one screen group, but your org may have several:
Response
{"data": {"allScreenGroups": {"nodes": [{"id": "84549d2c-02a8-470f-b996-60afc2bf651f","spaceId": "2ebc263a-4559-4b97-a317-be071dca8a4e","name": "_default_screen_group"}]}},"meta": {"graphqlQueryCost": 1395}}
From this response, we can grab the id (which will be the screenGroupId in our pairScreen mutation) and the spaceId.
Finally, pairing is a JSON value of the form
{code: "PAIRING_CODE"}
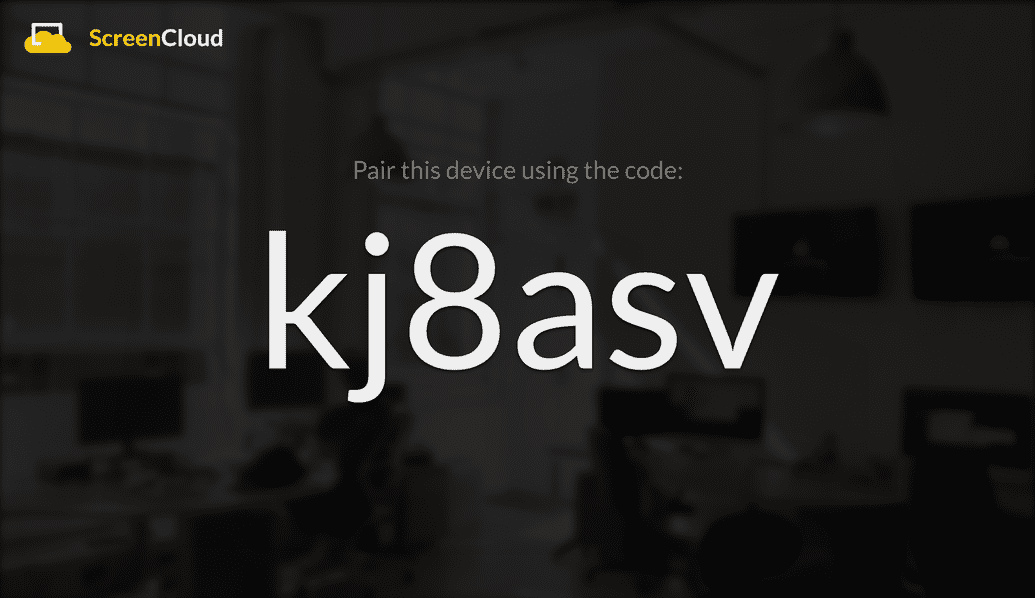
Where PAIRING_CODE is the screen pairing code found on a device running the ScreenCloud app. We will need to manually find the pairing code on a screen. Find a device or screen you'd like to pair, and make a note of the pairing code.
As you can see above, this player gives the code kj8asv
Understanding Mutations
Pairing a screen is a Mutation (_see all possible mutations here).
This means that instead of simply fetching data, we're going to alter it.
Mutations in GraphQL consist of basically three parts as can be seen in the following small example:
- The mutation's name. (
deleteFileById) - Any arguments. (
fileIdand a stringUUID) - The fields to return after the mutation has finished in order to update the client. (the id of the file just deleted, useful for removing from a frontend list of files, for example)
mutation {deleteFileById(input: {fileId: "c360b2b3-374d-4af3-840c-74a28154436a"}) {file {id}}}
Mutations accept JSON for the arguments. All of our mutations will only accept a single top-level key of "input", with the actual arguments as keys/values nested within "input". This isn't part of the GraphQL spec, just a nuance of our implementation.
Back to our pairScreen mutation. In order to add the arguments we now have prepared we can either add them as variables in a GraphQL browser, or write them inline.
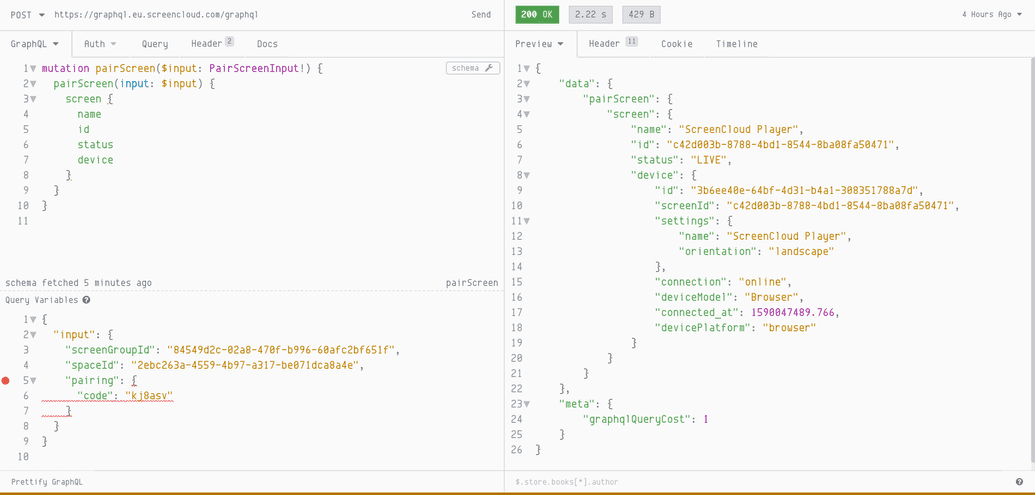
When developing a proper application, you would normally set these as query variables, using the following form:
mutation pairScreen($input: PairScreenInput!){pairScreen(input: $input) {screen {nameidstatusdevice}}}
Pairing a screen with query variables.

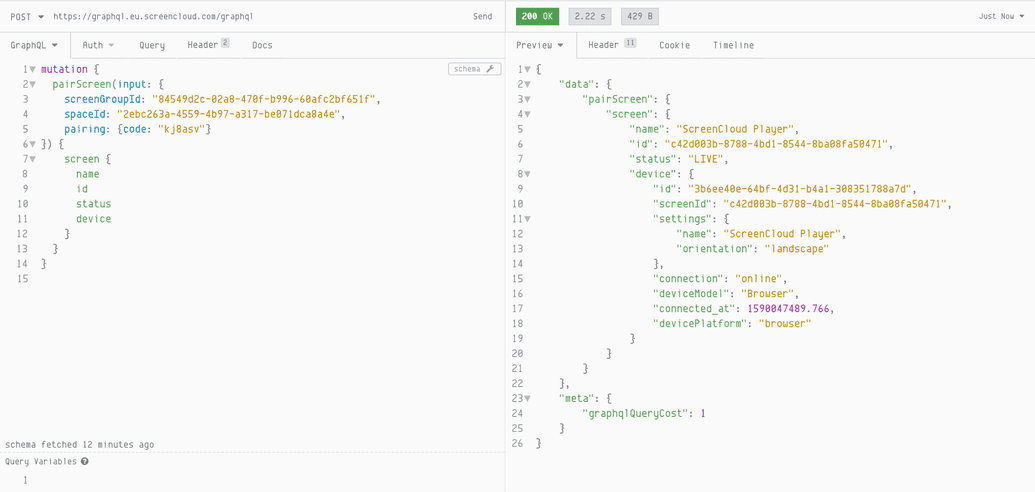
Pairing a screen with inline variables.

In general, using inline variables is faster for prototyping and using GraphQL browsers REPL-style, whereas query variables are recommended for application development.
Since we're testing this in a GraphQL browser, we'll just pass these values inline as the JSON value to the key "input".
Query
mutation {pairScreen(input: {screenGroupId: "84549d2c-02a8-470f-b996-60afc2bf651f",spaceId: "2ebc263a-4559-4b97-a317-be071dca8a4e",pairing: {code: "kj8asv"}}) {screen {nameidstatusdevice}}}
If all goes well, executing that will return:
Response
{"data": {"pairScreen": {"screen": {"name": "ScreenCloud Player","id": "c42d003b-8788-4bd1-8544-8ba08fa50471","status": "LIVE","device": {"id": "3b6ee40e-64bf-4d31-b4a1-308351788a7d","screenId": "c42d003b-8788-4bd1-8544-8ba08fa50471","settings": {"name": "ScreenCloud Player","orientation": "landscape"},"connection": "online","deviceModel": "Browser","connected_at": 1590047489.766,"devicePlatform": "browser"}}}},"meta": {"graphqlQueryCost": 1}}
This response means the pairing was successful.
You can also check your screen and if you see the ScreenCloud logo in the center, the API call was successful!